

All. The.
Features.
Looking for a list of everything you can do with Sketch? You’ve come to the right place.
New & noteworthy
We’re always updating Sketch — here’s what we’ve shipped most recently.
See what’s newApps
Every hero needs a sidekick — and we have two
Design on your Mac
Design, prototype, and illustrate in a truly native macOS app, online or offline. Work in private or collaborate in real time.
Explore in your browser
Inspect designs, export assets, share feedback, manage users, and invite guests — in any browser.
Preview on iPhone & iPad
View your documents on the go, play prototypes on a real device, and mirror designs as you edit them on your Mac.
Design with ease
Everything you’d expect from a design tool — and a whole lot more
Shapes
Vector shape presets
Quickly create vector-based rectangles, ovals, lines, arrows, triangles, stars or polygons.
Boolean operations
Create a new shape from two or more shapes with non-destructive boolean operations — Union, Subtract, Intersect and Difference.
Pixel snapping
Snap your vector points to full pixels, half pixels and quarter pixels, or disable snapping entirely.
Freehand vector paths
Create a freehand vector path.
Full layer styling
Apply a fill, border, drop shadow, inner shadow or bitmap layer to a shape.
Pen tool
Create a custom vector path using the Pen tool.
Flatten Boolean shapes
Flatten a Boolean shape into one path.
Multiple vector point types
Use Straight, Mirrored, Disconnected and Asymmetric Point Types in a vector shape.
Masks
Mask one shape layer with another.
Vector point selection tool
Easily select one or more points on a vector path using the Vector Point Selection Tool.
Scissors tool
Use the Scissors tool to open a path, removing any segments of the path.
Text
Set the font size, alignment, for an entire text layer or just a selection.
Create text that follows the path of another vector shape.
Native text tools
All the text tools you’d expect from a native Mac app, like spell checking, dictation, emoji and symbols support.
Fills, borders, shadows and blurs
Apply gradients, image and color fills, borders, shadows and Gaussian blurs to text layers.
Typeface changes and previews
Preview typeface options in the Inspector and set the typeface for an entire text layer, or just a selection.
Style an entire text layer, or just a selection, with bold, italic, underline or strikethrough options.
Variable fonts
Support for variable fonts and the options supported by variable fonts.
Tighten, loosen or disable the kerning, and adjust the baseline (including subscript and superscript) for a text layer, or just a selection.
Create text layers with a choice of resizing properties, including auto width, auto height and fixed size.
Use all, none, or the default ligatures included with a font.
Apply uppercase or lowercase text transformations to a text layer or a selection within it.
Create numbered or bullet text lists, customize the number or bullet style, and add prefixes or suffixes.
Turn text layers into editable vector shapes.
Full support for OpenType Features with any font that features them.
Embed non-system fonts in your Document for accurate rendering in the web app.
Color
Choose between sRGB and P3 color profiles to take full advantage of P3 displays.
Create Color Variables to apply, edit and sync colors throughout your documents.
Pick any color from your display and use it in Sketch, with either the Sketch or native macOS color picker.
Quickly apply a single color to an entire group or Symbol with Tints.
Select your preferred color model (RGB, HSB or HSL) anywhere you work with colors in Sketch.
Find and replace colors or Color Variables, with the option to include different opacities or preserve original opacities.
Create solid, gradient and image fills, easily copy and paste values and change any properties.
Style
Combine style options to create Layer Styles that you can apply and sync across multiple documents.
Apply Gaussian, motion, zoom or background blurs, and adjust their intensity and saturation.
Control how layers look with multiple fills, borders, shadows and blurs.
Copy and paste style properties for fills, borders and shadows to easily apply their settings to other layers.
Apply blend modes to your layers: normal, darken, multiply, color burn, screen, color dodge, overlay, soft and hard light, difference, hue, saturation, color, luminosity, and plus darker or lighter.
Apply one or more linear or angular gradient fills to a layer.
Apply an image or a preset noise image fill to a layer, and control how it scales or tiles.
Choose between inside, center and outside border positions.
Adjust the thickness, colors, and blend modes of your layers’ borders.
Style end and join points for line layers and open paths — choose between butt, round and projecting cap, and miter, round and bevel joins.
Add dashed lines to your borders and adjust dash and gap widths.
Set the opacity of individual layers and groups, and choose between different types of blend modes.
Apply one or more shadows to the same layer, and control their colors, blending modes, X and Y positions, blur radius and spread.
Images
Import bitmap images and position or resize them like any other layer.
Mask bitmap images with a shape layer.
Adjust image hues, saturation, brightness and contrast using slider controls or percentage input fields.
Make simple edits to bitmap images, creating selections using either the marquee or adjustable magic wand tool, and inverting, cropping or filling the selection.
Reset image dimensions
Reset a resized bitmap image back to its original dimensions.
Reduce the file size of bitmap images in the document based on their dimensions on the canvas.
Replace one bitmap image with another.
Boost your Workflow
Tools and features to help you do even more with your designs
Advanced editing controls
Create designs that automatically resize when you edit their content, saving you hours of time spent on manual adjustments.
Modify corners of shapes, including masks, all at once, or one at a time — and choose from standard, smooth (superellipse), angled and other corner styles.
Lock the proportions of selected layer(s) when resizing.
Pin a layer’s relative position to the left, right, top or bottom of an Artboard, and control whether or not it resizes with it.
Create a grid from the duplicates of your selected layer(s) with adjustable numbers of rows, columns, and spacing.
Align selected layers to form a neat grid.
Choose whether to fit layers and points to pixel bounds.
Choose whether to offset and rename duplicate layers.
Use math operators such as +, -, /, * and ^ to easily resize and reposition Artboards and layers from the Inspector.
Insert data, such as names, cities, open-source face photos and images, from a selection of sources.
Create a specified number of duplicates of the selected layer, rotating them around an adjustable point.
Default layer styles
Set the style settings of any selected layer as the default for any new shapes.
Convert borders on the selected shape(s) into a new vector path with a fill.
Choose between the default outline masks or alpha masks — which inherits any alpha or gradient from the mask layer, including bitmaps.
Layer order controls
Move your layer(s) forward, backward, to the front or back, upwards, or to the top.
Evenly distribute the selected layers horizontally and vertically.
Search for layers in your document and filter by shape, text, image, group, export-ready, prototype or Symbol.
Draw slice layers on the Canvas to define exportable areas with full control.
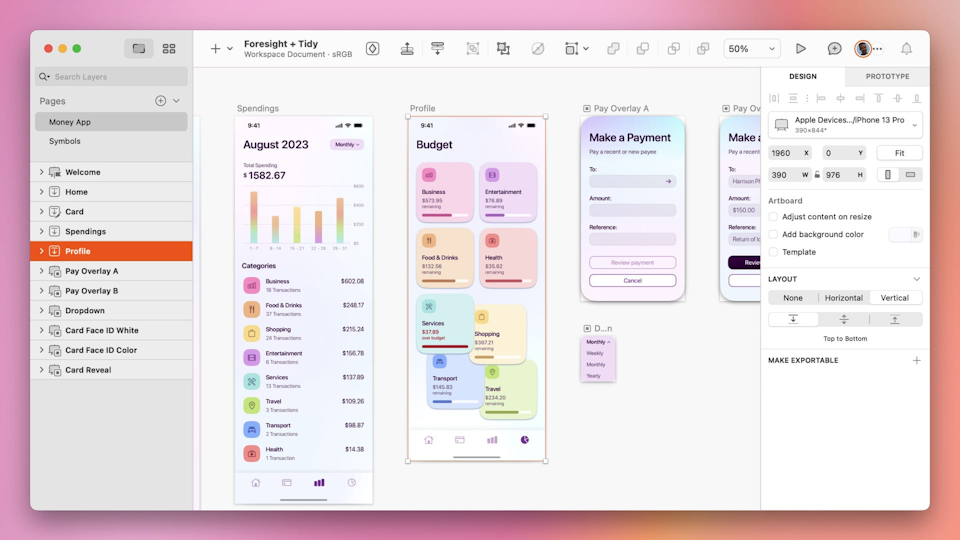
Align your layers horizontally and vertically, or to the left, right, center, top, middle or bottom — and preview how they’ll look with the power of Foresight.
Replace layers with Symbols
Replace selected layer(s) with components from the same document or Libraries.
Path fill options
Select between non-zero and even-odd fill methods for a selected layer.
Enable additional border options in the Inspector, including settings for the ends and joins of a path, cap options, and the option to set dash and gap values.
Remove unused styles
Remove any unused styles from a selected layer(s) with a single click.
Easily scale layers, groups and Symbols, along with any related contents.
Resize and skew any selected layer(s)
Flip selected layer(s) horizontally or vertically.
Offset the selected path by a specified amount, optionally creating a new layer.
Combine two or more open paths into one single path.
Reverse an open path so you can add a new point at the opposite end, or reverse the direction of arrow end caps.
Close the open path of the selected layer.
Easily resize the Artboard to the minimum size it needs to be, based on its contents.
Set the selected Artboard as the document thumbnail.
Set a selected layer to ignore the mask sitting below it in the Layer list.
Easily reset the constraints to default (no constraints).
Easily mark one or more selected objects as exportable.
Flatten selected layer(s) into a single bitmap object.
Align layers to pixels
Align the selected layer(s) to the nearest full pixel.
Lock and unlock selected layers and groups.
Toggle the visibility of the selected layers and groups on the Canvas.
Import files by dragging them onto the dock icon or Canvas — with support for PNG, JPG, TIFF, WebP, SVG, EPS, SVG code, PDF, AI and PSD.
Quickly rename multiple layers with modifier tokens, pattern matching and more.
Hold Shift and right/secondary click to select between overlapping layers from a contextual menu.
Design systems & components
Convert one or more layers into a Symbol that you can reuse across documents and sync updates or changes.
Combine styling options to create layer styles that you can apply and sync across multiple documents.
Create Color Variables to apply, edit and sync colors throughout your documents.
Create Libraries of Symbols, Layer Styles Color Variables, Text Styles and Artboard templates that you can share and use across multiple documents.
Add, disable and remove Libraries that let you use components across all of your documents.
Activate Libraries only for specific documents to make components easier to manage.
Switch to the Components view to reorganise your Symbols and Artboard Templates, and display, reorganise and modify Text Styles, Layer Styles and Color Variables.
Apply Smart Layout to a Symbol (or group, or Artboard!) to have it automatically grow with its content.
Override elements within Symbol instances including text, images, nested Symbols and data.
Artboard templates
Turn any Artboard and its layers into a template that you and can reuse across documents.
Easily navigate, search and insert components from the current document as well as Libraries using the Insert window (Shortcut: c).
Add, disable and remove Libraries that let you use components across multiple documents.
Easy Symbol navigation
Jump to a previously selected instance of a Symbol after editing its source.
View and unlink Symbols
View a list of any Symbols that have been inserted from a Library and add options to unlink them from the Library.
Quickly apply a single color to an entire group or Symbol with tints.
Send a Symbol source to the Symbols page.
Find and replace colors or Color Variables, with the option to include different opacities or preserve original opacities.
Choose from a range of preset Artboard template sizes — or create your own.
Reset Symbol sizes
Restore a resized Symbol instance to its original source size with one click.
Convert a Symbol back to a set of regular layers (optionally converting any nested Symbols back to their base parts as well).
Select containing Symbols
Quickly select the containing Symbol of the nested item you’re editing by pressing ⌘Esc.
Stop, collaborate and listen
Everything you need to bring your design to life and share it with others
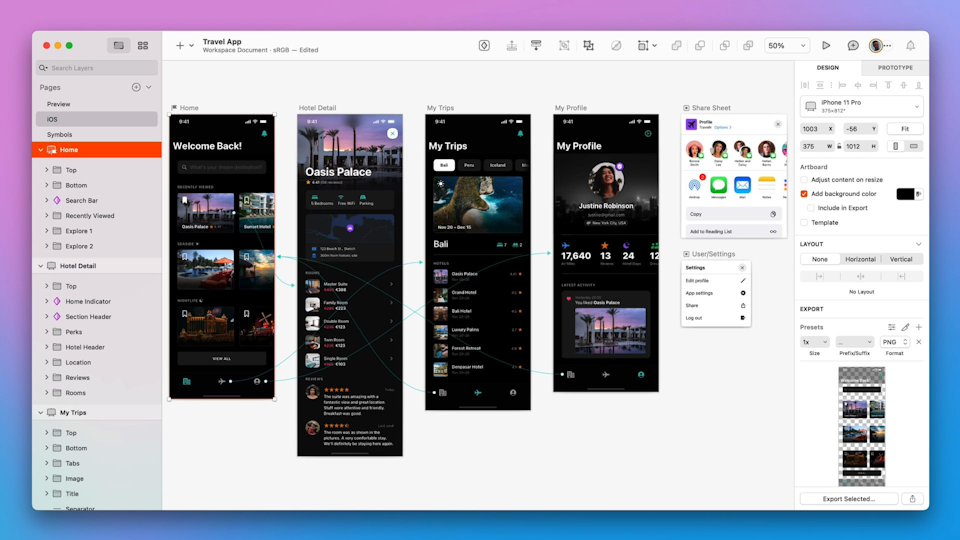
Prototype
Create Prototypes
Quickly create playable prototypes of your designs for playback in the Mac, web or iPhone app.
Animate between Artboards in your design to test out flows.
Create interactions that start by clicking on any layer — or use Hotspots to create larger tap targets.
Turn Artboards into overlays that appear on top of the existing screen for more realistic interactions.
Set any Artboard as a starting point for your prototypes — or create multiple start points to test flow variations.
Fix the position of selected layers when scrolling or moving between Artboards in a prototype.
Choose animation direction
Animate your prototypes from right, bottom, left or top with handy interaction tools.
Choose how you can interact with areas outside of an overlay when one is showing.
Align overlays relative to the overall screen or trigger layer/hotspot, and apply horizontal or vertical offsets.
Apply background styles behind any overlay such as fill and blur.
Stack Overlays
Stack multiple overlays so they appear at the same time and choose how they interact with each other.
Override Overlay settings
Use overrides to set an individual overlay’s settings as default or revert to the original settings.
Collaborate
Leave comments, right on the Canvas that stakeholders can see and respond to.
Easy access controls
Give teammates instant access to shared Libraries, documents or projects.
Invite fellow Editors to collaborate with you on the same document, in real time.
Follow any active document collaborators, no matter where they go on the Canvas.
Control who can edit specific Libraries or documents.
Make updates to a Library without pushing changes to everyone automatically — then choose which updates to share.
Share documents to collaborate with others in your Workspace, or share a public link to the current document in the web app.
Keep private or unfinished work in your My Drafts folder that nobody else can view, unless you grant access.
Export
Export Artboards and slices as PNG, JPG, TIFF, WebP, PDF, EPS or SVG.
Specify an optional export resolution or size, such as @2x or 512W.
Drag-to-export
Drag and drop an export preview to the desktop or another app.
Trim transparent pixels
Trim transparent pixels from a slice and set a custom background color for exports.
Preview exports
Preview Artboards and slices in the Inspector before you export them.
PDF page order
Set the order of Artboards when you export to PDF.
Export presets
Choose from a set of presets including size, filename prefixes and suffixes, and file format — or create your own.
Define multiple export types
Export the same Artboard or slice using different settings at the same time.
Make it yours
Tweak every part of your experience
Customize
Use Sketch in light or dark mode — or default to your device’s settings.
Extend Sketch’s functionality with a variety of third-party plugins and integrations.
Customize zoom and nudging behavior.
Choose the resolution to flatten bitmap images to.
Set paper size, orientation and scaling when printing Sketch documents.
Toggle the visibility of cursors, or name tags, for other editors collaborating in the same document.
Toggle the state of all groups in the Layer list between expanded and collapsed.
Toggle the visibility of individual pixels and/or the pixel grid when zoomed in.
Adjust grid and layout settings for each Artboard, inclding number of columns, width, offset, gutter and column width and height. Set grid colors, block size, line intervals, layout fill and stroke outline colors.
Show or hide the sidebar, the Inspector, Assistants, slices, colors, fonts, the toolbar, or the entire interface.
Zoom in, out, to actual size, to a selection, an Artboard, or fill the Canvas.
Toggle whether groups automatically open and close in the Layer list when selecting any grouped layer on the Canvas.
Tabs or windows
Toggle the visibility of the Tab bar.
Document grid view
Show all document tabs in a grid view.
Choose whether you save documents locally — or to your Workspace — by default.
Quick Artboard switching
Switch to the next or previous Artboard or page — or center to a selection.
Toggle the visibility of Slice layers on the Canvas.
Toggle the visibility of the Canvas rulers and/or ruler guides as well as reset the ruler origins if they have been modified.
Toggle selection visibility
Toggle the visibility of the selection boxes on the Canvas – including when hovering over layers.
Hide Artboard shadows
Toggle the visibility of the Artboard shadows on the Canvas.
Toggle the visibility of the grid or layout columns and rows on the Canvas.
Native font and color controls
Toggle the native macOS color or font windows.
Customize the Sketch toolbar with a wide range of functions.
Fullscreen support
Switch Sketch between windowed and full screen.
Take designs further
Bring people and projects together in the web app
Managing people and documents
Save here, access everywhere
Save all your designs in your Workspace and access them anywhere you sign in to Sketch.
Create Projects for your designs and group your work by client, job, status or whatever works for you.
Further organize documents inside of Projects by grouping them inside Collections.
Give designers instant access to Sketch by making them an Editor in your Workspace — no license key required.
Invite Viewers without edit access to your Workspace to browse documents, leave feedback and test prototypes — from any web browser — for free.
Manage your entire team within a single Workspace and get full visibility and control over billing.
Invite Guests with an existing Sketch subscription to edit documents and view projects in your Workspace without adding to your subscription cost.
Create, remove and schedule change to the number of Editor seats in your Workspace, used or unused, to keep costs consistent and predictable.
Instant document access
Give every Editor in your Workspace instant access to the documents, Libraries and projects they need, wherever they sign in to Sketch.
Create private Projects and control exactly who has access, and can edit, documents inside them.
Give every Editor in your workspace a private My Drafts folder for work that isn’t ready for sharing.
Browser every document’s version history and download older versions.
Delete older versions of a document you no longer need.
Star important versions of a document to highlight major milestones.
Hide unstarred versions of documents from viewers and guests.
Give starred document versions a text description to communicate what’s changed.
Star a version of a Library document to send those changes to everyone who uses it (regular updates won’t affect others).
Allow anyone to update Library documents — or restrict it to specific Editors.
Optionally disable all existing public document links — and the option to create new ones.
Log in to your Workspace via Single Sign-On (SSO).
Restrict document uploads to your Workspace and force a local-only worklow.
View a directory of every document and project and see which permissions Workspace Guests and members have related to them.
Easily create document duplicates that are automatically sent to your private My Drafts folder.
Find documents in the Workspace window using search, sorting and filtering — or browse All Documents, Shared with Me, Recent Documents, My Drafts, or Projects.
Use the web app in light or dark mode — or set it to match your system’s settings.
Sharing feedback
Create optional public links for documents for easy sharing.
Canvas browser
View and navigate any document’s full Canvas in the browser — just like in the Mac app.
Editors, viewers and guests can leave feedback with annotated comments on a document’s Canvas.
@-mention other Workspace members in your comments to loop them into a conversation.
Use emoji and markdown in your comments to emphasise your feedback.
Get notified of new comments and replies to any document and get full control over what notifications you receive.
View every comment in a document under the Comments tab in the sidebar.
Resolve comments to close off conversations and review resolved discussions in the document’s sidebar.
Developer handoff
Developers go free
Invite developers to inspect designs and download assets — in any web browser — for free.
Inspect individual artboards and copy values for colors, attributes, and more.
Copy color values in different formats — HEX, RGB, HSL, NSColor and UIColor.
Copy color variable names — or their color values.
See and navigate to Library styles and Symbols used in any document.
Download export-ready assets direclty from any browser — no need to use the Mac app.
Measure distances between layers on the canvas for accurate recreation.
Hide and show grids and layouts on each Artboard that has them.
Copy CSS styles for any selected layer.
View document components
Navigate through any document’s Symbols, styles and Color Variables.
Create Color Tokens from Color Variables — in CSS or JSON format — to stay in sync with development projects.
Download color tokens or create a link that stays up to date for integration in your projects.
Copy text from any text layer to your clipboard for easy pasting into other apps.


Try them out today for free!
Whether you’re new to Sketch or back to see what’s new, we’ll have you set up and ready to do your best work in minutes.