Bring ideas and feedback together with comments, notifications and threads to get feedback from colleagues, stakeholders or anyone you share your designs with.
With the introduction of on-canvas commenting, we’ve converted all your sidebar comments into pins, which you’ll find in the top-left corner of the Artboard they relate to.
Commenting on Workspace documents
You can add a comment anywhere on a document in your Workspace. To do so:
- Click the New comment icon
in the toolbar or press N.
- Click anywhere on the Canvas to place the comment pin. Note: if you are viewing an individual Artboard in the web app, you can only add the comment within it.
- Write your comment in the popover — you can add emoji
, mention users
and use basic Markdown.
- Click Send or hit ⌘↵ to post your comment.
Once you’re done you can close the comment by clicking anywhere outside of it. To open it again, click on the comment pin. In the web app, you’ll find all comments in the Comment tab in the sidebar, so you can easily navigate through them later on. Click one to jump right to it on the canvas.
Viewing and editing comments
The comment pin shows the location of a comment on the Artboard and is color-coded. Here’s what the colors mean:
- Orange — an unread comment from another user
- Blue — a comment you’ve just added
- Black — a comment you’ve read
- Green (with checkmark) — a resolved comment
Each comment contains its own context menu. From there, you can Edit or Delete your own comments, or copy a link to the comment to share via email or chat. You’ll also see icons that let you add emoji
or mention users
when commenting or replying.
In the web app, the context menu also allows you to follow a comment by clicking on Follow. Following a comment means you will receive notifications for any activity in the thread.
Note: Only you can edit your comments, although Admins can delete them.
Resolving comments
In the web or Mac app, click on the checkmark icon at the top of any open comment to resolve it. You can also hover over any comment in the web app’s sidebar and resolve it from there.
Resolving a comment will change its pin into a green check mark and automatically hide it on the Canvas after you’ve closed it. You can’t reply to resolved comments unless you reopen them first.
To view resolved comments in the web app, use the menu at the top of the Comment tab in the sidebar to filter between showing Open, Resolved and All comments.
You can reopen a comment at any time by opening it and clicking on its checkmark icon again.
To view resolved comments in the Mac app, open either the View menu or View dropdown > Comments > Include Resolved. Alternatively, press ⌃⇧N to show or hide resolved comments.
Where to find comments in the web app
You can find all your comments in the Comment tab. Once you add a comment, it’ll appear for every user that has access to the document and permission to view comments.
Showing or hiding comments
To hide all comment pins, open View > Comments and disable the Show Comments option. Alternatively, press ^N to toggle between hiding or showing all pins.
To hide all comment pins, select Hide Comments on the menu or press ⇧N. You can still preview them in the Comment tab and bring comments back using the same shortcut.
Who can comment?
When you share a document, we’ll enable commenting by default. If you want to disable commenting for Viewers or Guests on your document, uncheck the ‘Can comment’ option using the Share > View option.
Anyone following a public link will be able to view the document but will need to sign in to their Sketch account to comment.
Note: You can’t remove the ability to comment for Editors.
Comment threads
Threads make it easy to organize discussions and keep track of different conversations. You can start threads after any comment by adding replies in the comment popover.
On the Canvas, click on the comment pin you want to reply to. There, you can start a thread by typing in the Write a reply… field. Type your reply, then press ⌘Enter to post it.
Below the original comment, you’ll see the number of replies a comment has. To see all the replies, click on the original comment.
How to add a reply to a comment in the web app (September 2022)
Managing comment notifications
You can choose to get notifications for new comments on a specific thread, a single Artboard (or a selection of them) or for the whole document. By default, we’ll enable notifications for any document you comment on, but you can change this at any time.

How to follow a document or a comment thread in the web app (September 2022).
- To receive notifications for a whole document, go to the document’s About tab and click on the
Following… button. Select the Follow Entire Document option. To stop receiving notifications, choose Unfollow Document.
- To receive notifications on a single comment thread, open the comment popover. Click
and select
Follow in the context menu. To stop receiving notifications, click on it again.
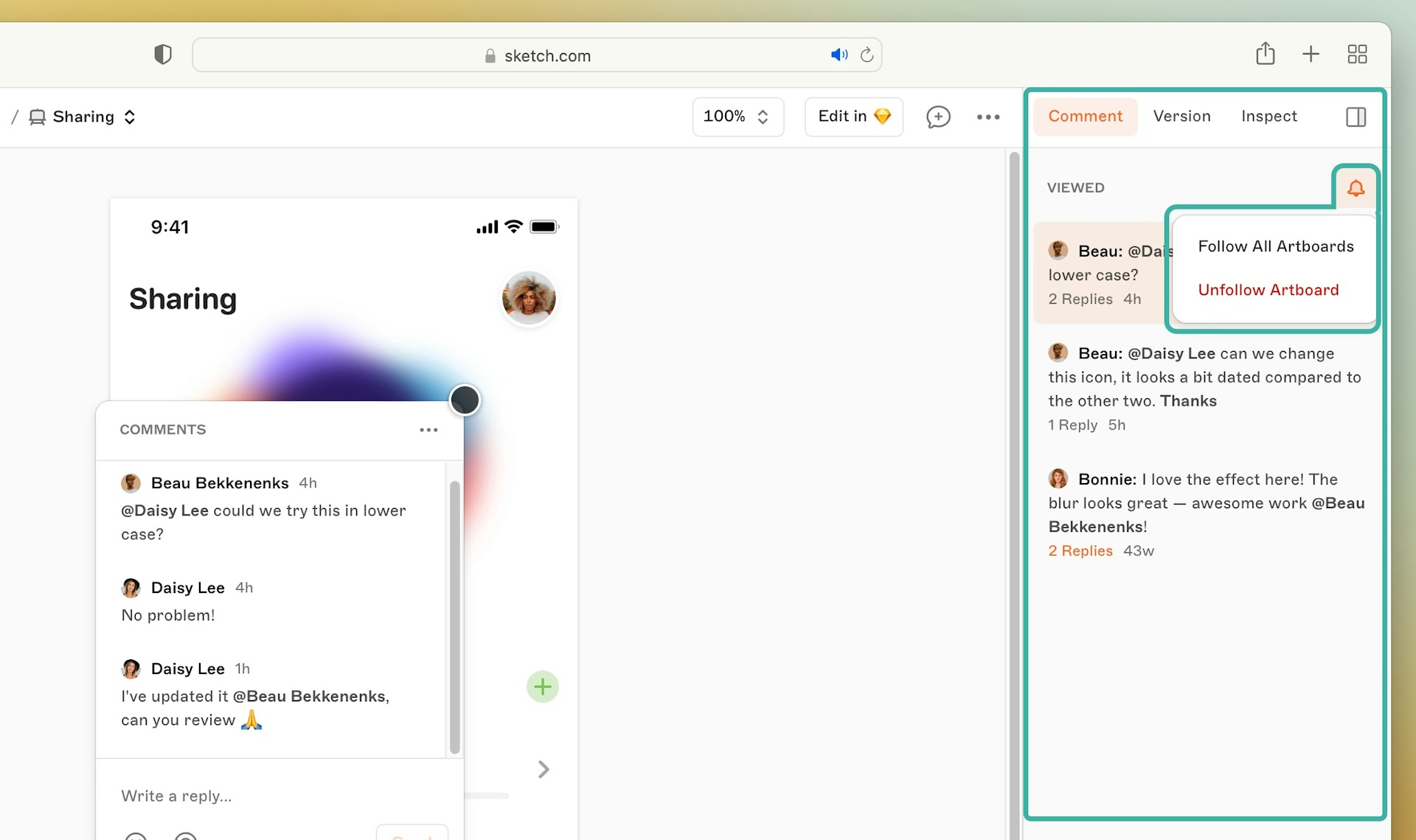
If you want to receive notifications for a specific Artboard, open that Artboard and click on the icon under the Comment tab.

How to follow comments for a single Artboard in the web app (September 2022).
You can choose to follow all the Artboards in a document or just the current one using the menu.
Viewing comment notifications
You can access all your notifications by clicking on the Updates tab in the left sidebar. The Updates page shows all the replies and mentions for the documents you follow. To read a document in context or reply click on any comment or mention — we’ll take you right to the related Artboard or document.

How to access notifications in the web app (September 2022).
Click on the tick that appears to the right of the notification when you hover over it to mark it as read — or select Mark All as Read from the top of the page.
Markdown support in comments
We currently support the following basic Markdown markup within comments:
*italic*
_italic_
**bold**
`code`
code blocks (start every line with 4 spaces)
> quote
1. orderded lists
- unordered lists