Designer to developer handoff for anyone, anywhere
You don’t need a Mac app, or even a Mac, for developer handoff. Turn pixels into code from your browser with no extra costs, without plugins.
No need for plugins like


Free developer tools in your browser
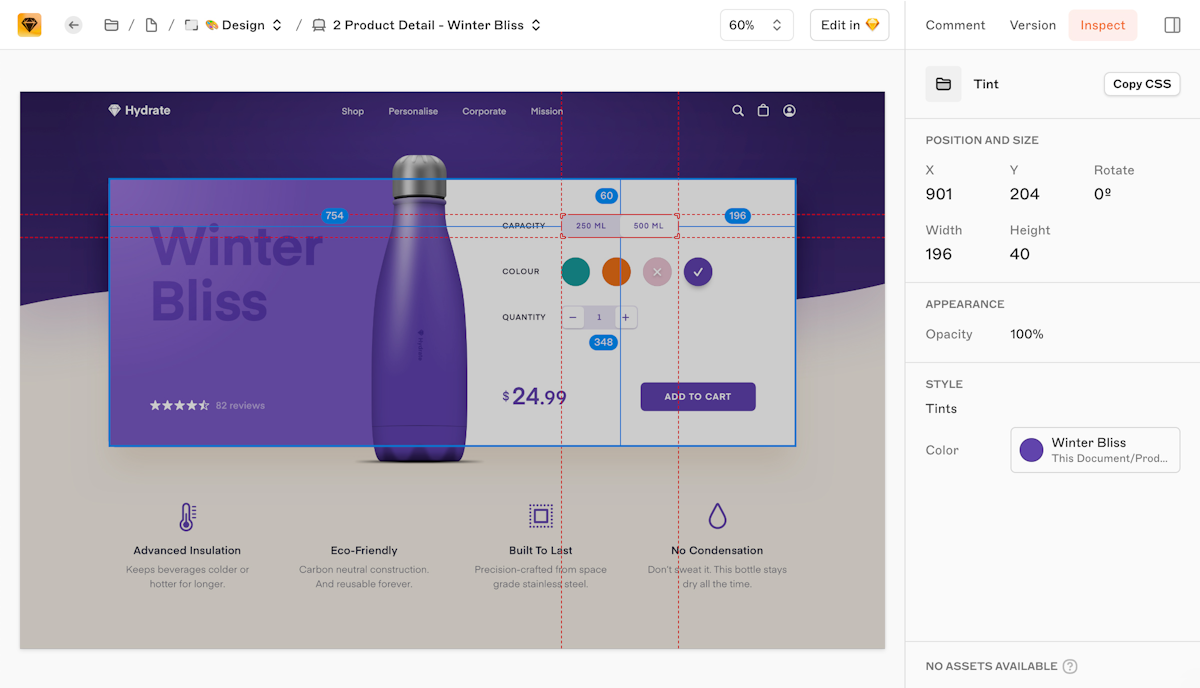
With our handoff tools, any developer can grab the information they need, for any part of a design, at any time. If you’re a developer, you don’t need to pay for Sketch. Designers can invite developers to inspect work for free – it’s that simple.

-
Discuss designs where it matters
Leave comments anywhere on a design and discuss details with pixel-precise positioning – even @mention designers to discuss ideas, share a little praise, and keep the iterations moving.
-
Read a Library like a book
Use the Components web view to explore the contents of a Library — from Symbols and Styles, to Color Variables And Artboard Templates — including variations that aren’t part of a document.
-
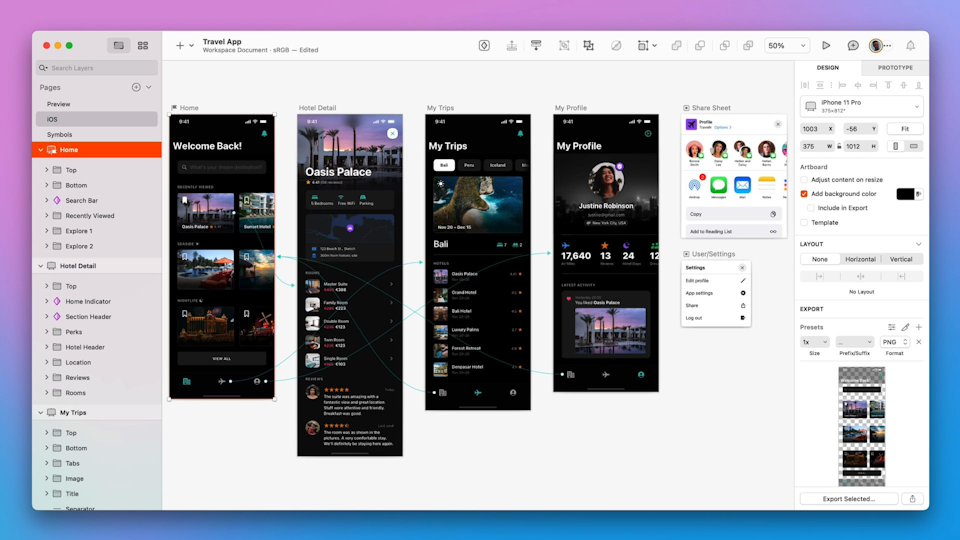
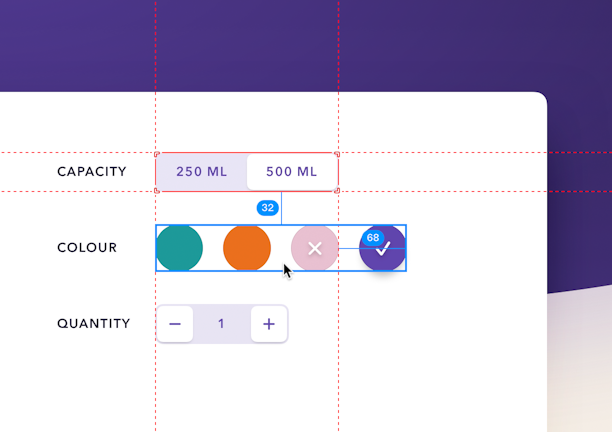
Measure twice, build once
Stay pixel perfect every time. Select a layer, hover over another, and we’ll show you the exact measurements for spacing between layers.
Developer tools that keep you in sync
When design systems and Libraries are done right, they can make designer-developer handoff a breeze. We help you stay on top of every Component, and keep you in the loop when changes happen.

-
Sync updates automatically
While designer’s design, all the latest changes sync straight to the web view automatically and in an instant. Get the most up-to-date screens and components without the need to share new links.
-
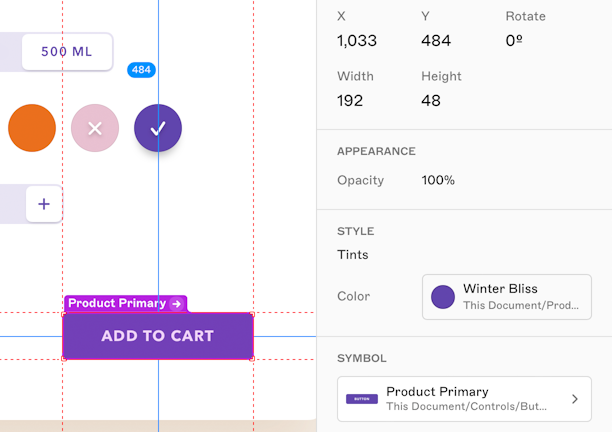
Get clarity on design systems
Inspect any Component in a design and see in an instant if it’s part of an existing design system – so you can reuse existing code and stay consistent across teams and time.
-
Link designs to issue tracking software
When you’re working on an isolated component, with Sketch you can share links to your specs directly to tools like Jira and GitHub.

The developer tools you actually need
As a developer, you shouldn’t need to learn design tools – and with Sketch, you don’t have to. In the web app, you get the features you need in a UI made for handoff.

-
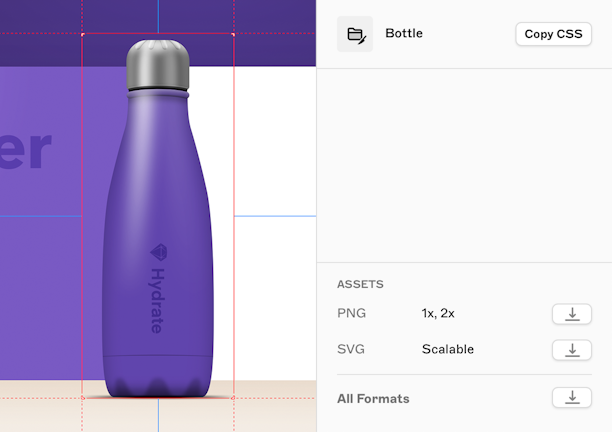
Download assets in a click
Designers: mark assets as exportable. Developers: download them individually or all together. Simple.
-
Grab Color Tokens straight from Libraries
Download Color Tokens in CSS or JSON formats. You can even generate a URL which updates automatically if you make changes.
-
Copy everything to your clipboard
Grab the attributes, color values, text and CSS for any layer — straight from our web app, ready to paste to your editor.
New & noteworthy
We’re always updating Sketch — here’s what we’ve shipped most recently.
See what’s new“We use Sketch across multiple products, with multiple UI/UX designers and also graphic designers. Everything from landing pages to full-blown websites. We love how easy it is to scale graphics."

 Catena Media offers an alternative to traditional media by providing more targeted and actionable content on a multichannel platform geared to deliver a return on investment.
Catena Media offers an alternative to traditional media by providing more targeted and actionable content on a multichannel platform geared to deliver a return on investment.
Sketch’s Libraries, compatibility with industry tools, and community of plugins let our team build and scale a design system across multiple brands and platforms — which gives our users a better, more cohesive experience.

 Xbox is a gaming console brand and video game ecosystem focused on next-gen games and entertainment.
Xbox is a gaming console brand and video game ecosystem focused on next-gen games and entertainment.
Sketch’s Libraries and style overrides are indispensable to our design system, keeping Symbol clutter to a minimum and enabling us to scale across multiple platforms.

 Tempo’s solutions help users orchestrate creation and delivery, so teams can focus and optimize around their highest priorities.
Tempo’s solutions help users orchestrate creation and delivery, so teams can focus and optimize around their highest priorities.

Turn pixels into code with Sketch handoff
You don’t need a Mac app, or even a Mac. It all happens from your browser with no extra costs, without plugins.