Keep your color palette in sync with Color Variables
Create reusable color palettes that sync across your designs, keep colors consistent and make document-wide changes faster.
RGB (254, 165, 171)
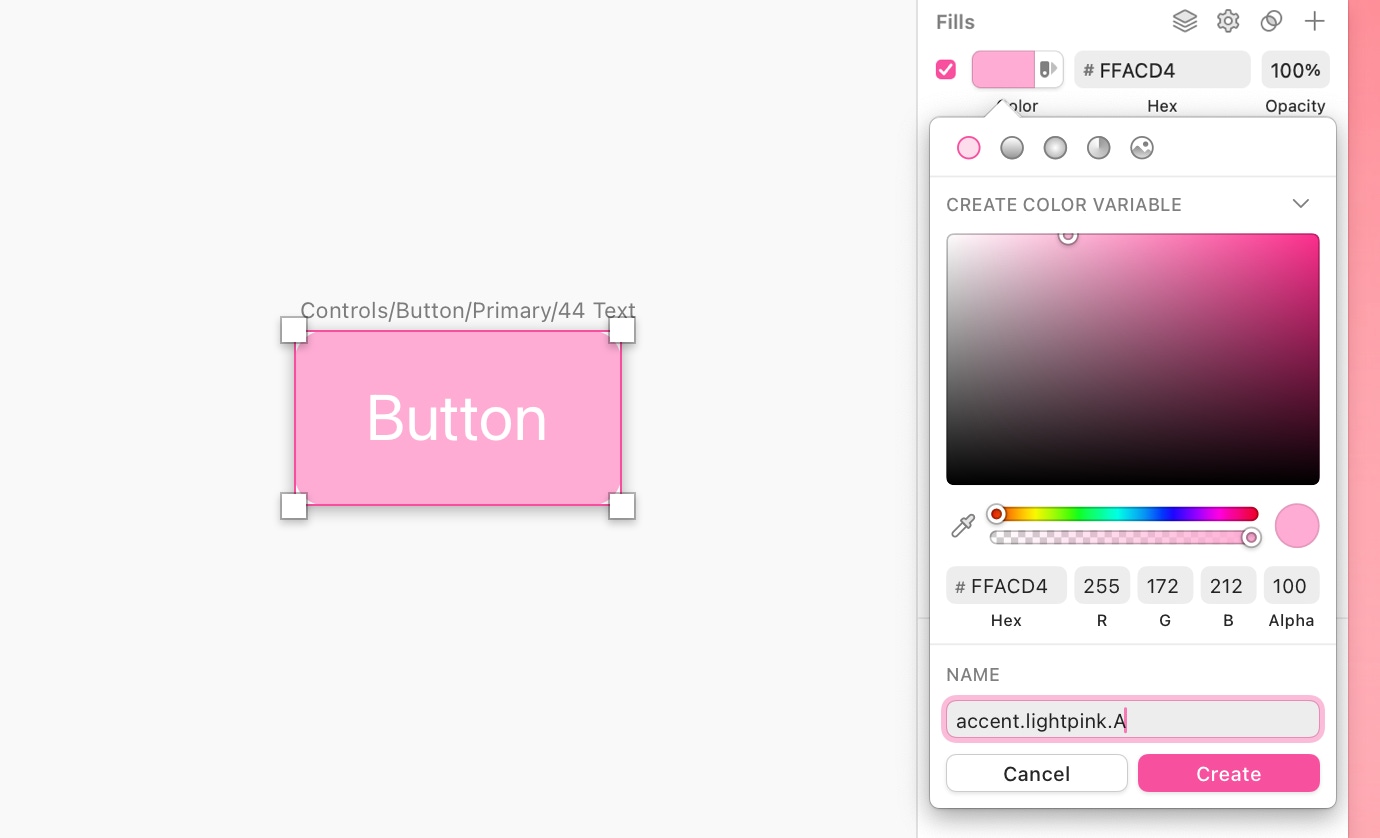
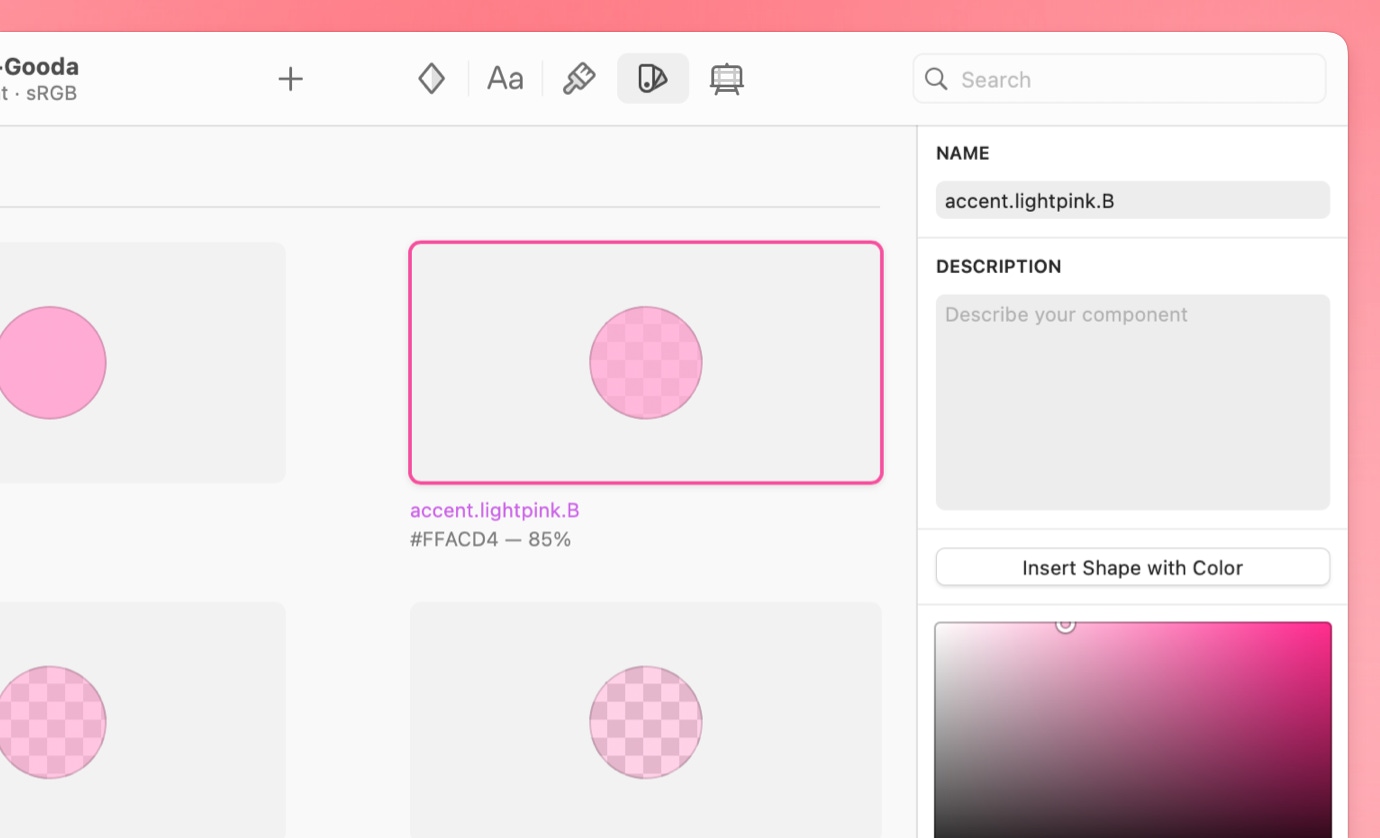
Build your palette

What’s design without a dash of color? With Color Variables, you can save your favorite hues and have them appear as swatches in the Color Picker. Instead of keeping tabs on hex codes, you can store your brand or project colors directly within your document.
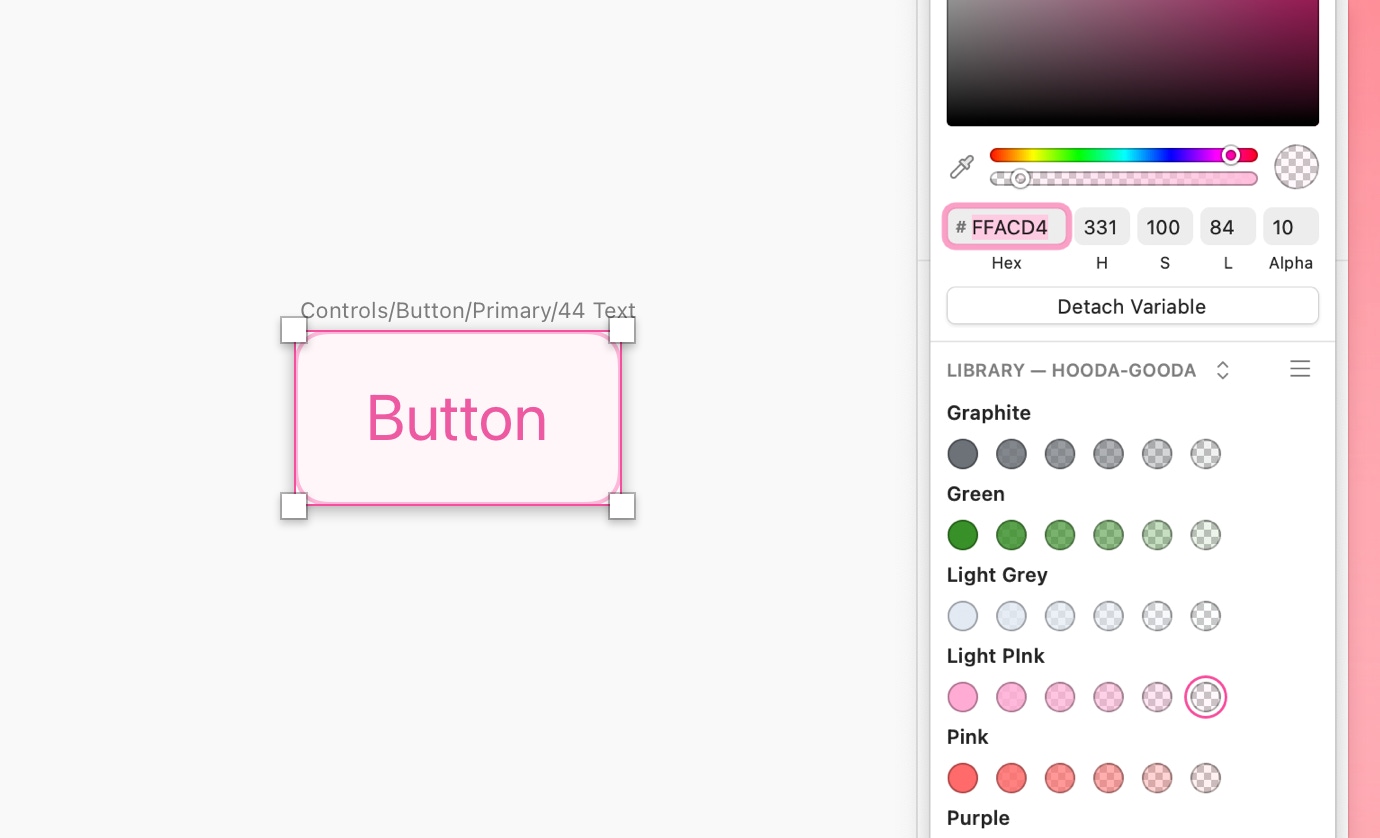
Sync and swap

Changed your mind about a color combination? No problem. Simply update the Color Variables you want to edit — and done! They’ll sync across every layer in your document that uses them, saving you time and keeping things consistent.
Spread your style

Take your Color Variables even further by including them as part of a Library. They’ll help you keep colors consistent across multiple documents and make it easier to share with your teammates. Color Variables also make your whole brand or project palette accessible within the Color Picker for anyone using the Library.
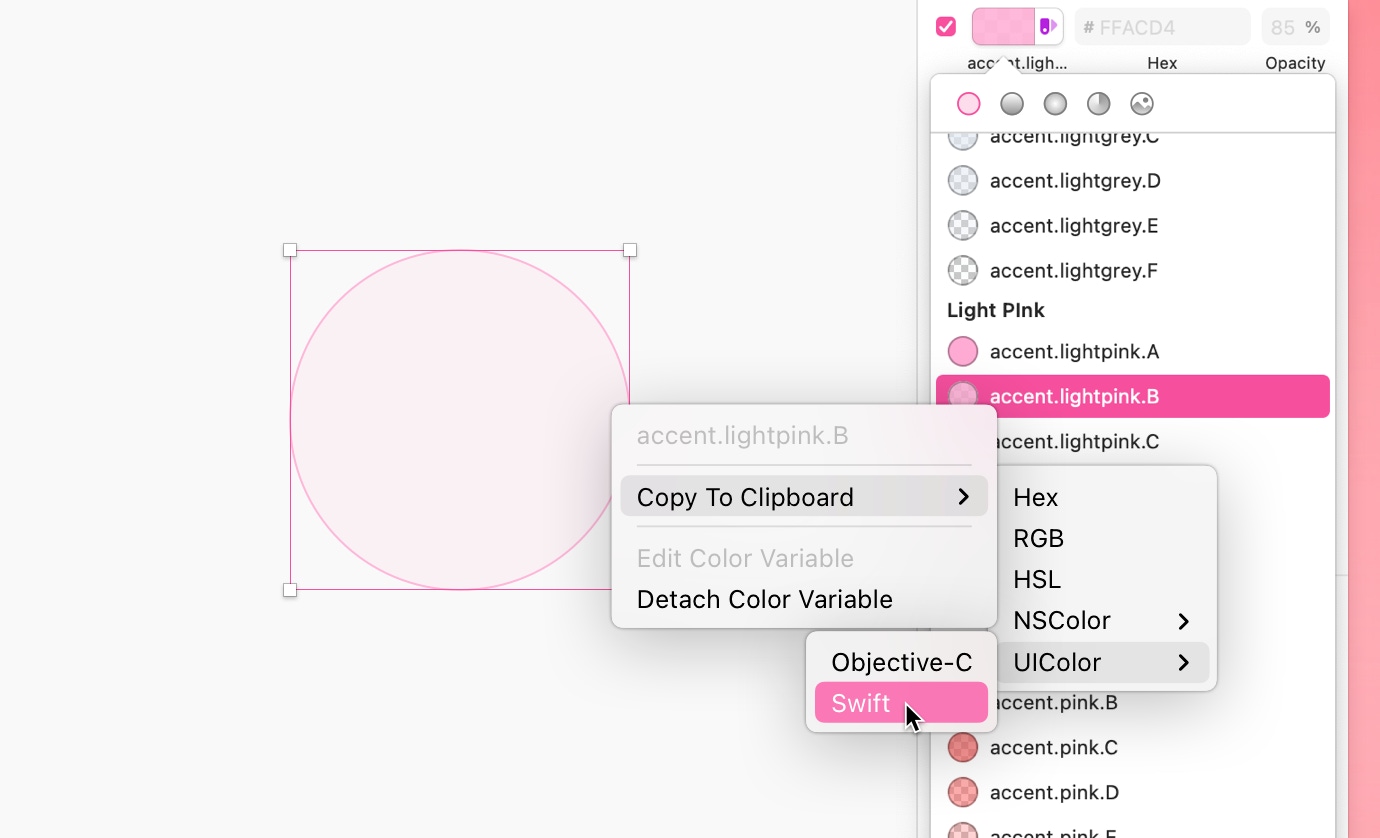
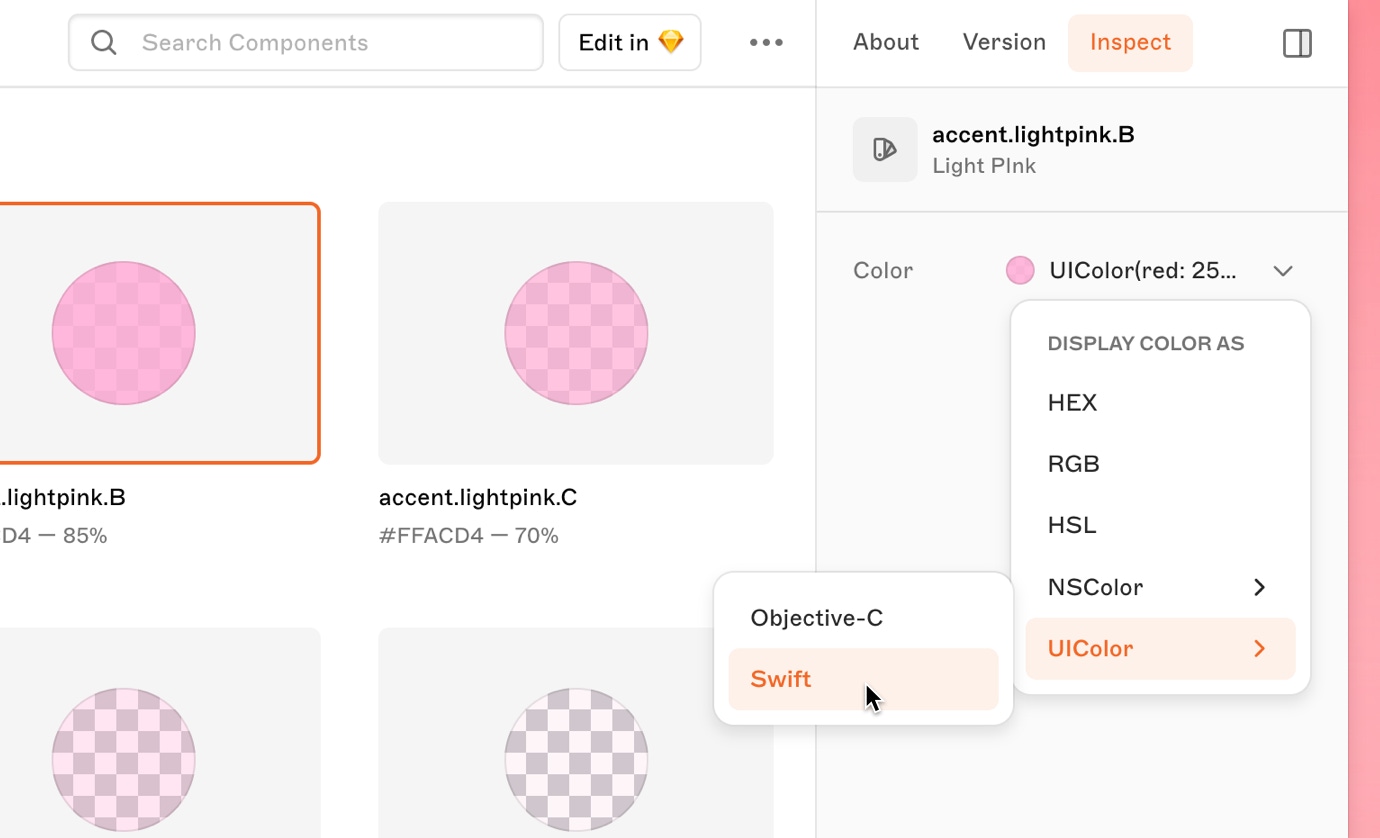
Make handoff colorful


It’s easy to copy any Color Variable’s individual value straight from the Inspector. Plus, we’ll automatically generate Color Tokens out of any document or Library with Color Variables. You can grab your tokens in CSS or JSON formats from the web app, or generate a URL that stays up to date with any changes you make.
More features

Start creating today for free!
Whether you’re new to Sketch or back to see what’s new, we’ll have you set up and ready to do your best work in minutes.