
Behind the scenes: How we updated Corners for the Mac app
Get the inside scoop on the new and improved Corners as we walk you through the new changes to the Mac app
In version 83 of the Mac app, we introduced an update to Corners. This has been a labor of love for the product team, who’ve been working hard not only to ship the feature, but also to perfect some of the smaller details you might not immediately notice. So, we sat down with Paulo Pereira, our product manager for Editor, and Prekesh Chavda, our lead designer for Editor, to share what went into the release — and how they tackle updating such a key part of the Mac app.
The drive to always improve
“As a designer, I want to be focused on the Canvas — so moving to the Inspector to adjust things can be frustrating,” explains Prekesh. “On a larger screen, it gets very tiring to have to drag your cursor and attention back and forth. So adding more on-Canvas manipulation is key to helping power users like myself who want to stay focused on the design itself.”
Paulo agrees, “There’s nothing wrong with relying on the Inspector, but we strive to give people the opportunity of direct manipulation on the Canvas wherever it makes sense. And when it comes to the Inspector, we want to make it very clear to understand and efficient to use.”
This was where the team saw real room for improvement — not just compared to the way corners worked in Sketch before, but compared to other tools in the design space. “So it was about time we did it,” laughs Paulo.
What’s new in Sketch Corners
Let’s break up the improvements into on-Canvas and Inspector controls. Paulo walks us through the changes on both.
The new update to Corners lets you control combination of corners seamlessly on the Canvas. And you can also create new shapes with the new Corner Styles.
On the Canvas
“We knew from the get-go what the rough experience should be like — you drag a handle to control the size of one or of all corners,” Paulo explains. “But we didn’t want to stop there, because that’s sometimes too rigid of an experience.”
Let’s look at an example. Say you have a rectangle with just two rounded corners — such as the edge cells in a segmented control. Before, if you wanted to change those corners, you’d have to do it one by one, and try to make them match. The experience wasn’t the best. “Now, when you drag a corner in the Mac app, you also control every corner with the same size as that one, naturally adapting to your rectangle,” says Paulo.
That means, if you have two corners at 8, and two at 0, you can control each pair at the same time. But if every corner is at 6, you can control them all at once. “The best part is, you don’t even notice this. It feels natural. It adapts,” explains Paulo. And of course, we have ⌘ and ⌥ modifiers to let you control one corner, or all of them.
“We wanted to make all this very clear to people,” says Paulo. “So when you hover or drag a corner handle, we only leave the affected handles of the corners visible. And because these handles can be in your peripheral vision, or out of view, we also show the corner value next to your cursor, which highlights those corners.”
In the Inspector
The Inspector has been given a serious upgrade, too. “We knew we wanted to have per-corner inputs for rectangles,” says Paulo. “But we didn’t want to arrange them in a single row, like dials on a stove — because sometimes you turn the wrong knob.” Instead, the team arranged them in a 2 x 2 layout — just like a rectangle. “This just made the most sense and meant we didn’t need labels or icons on those inputs,” explains Paulo.
At the same time, the team wanted to keep the existing Corners slider, because it helps you visually understand the size of your corners relative to your shape.
“Putting these together was tricky,” muses Paulo. “How do you represent and control four different inputs with a single slider?” The solution is surprisingly simple — if they have the same value, the slider controls them all. If you focus on one input, then the slider only controls that input. The same goes for any combination between — such as two or three corners that share the same value.
Iterate, iterate, iterate
Designing in the Inspector
The biggest issue with designing Corners was that the Inspector already holds a lot of controls — it’s prime screen real estate. It was down to Prekesh to solve the problem.
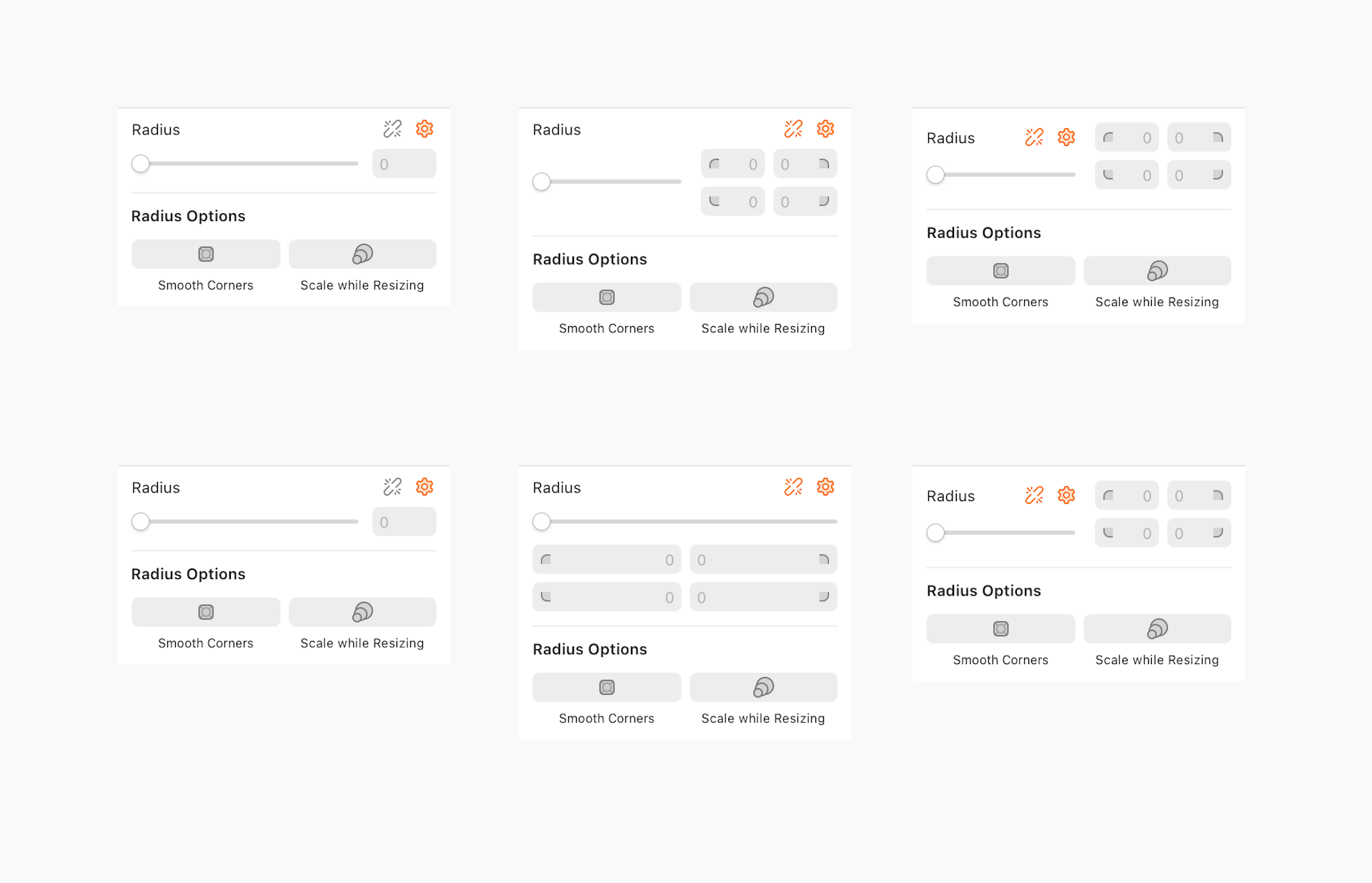
“We wanted to see the four fields in a grid corresponding to each corner — because it’s a lot easier to understand than four fields in a row,” he says. “So we tested a ton of variations, trying to make all the functions fit and the switch between uniform and individual corners feel natural.”

Previous iterations of the new update to Corners. It took plenty of tweaks to figure out the best and simplest combination for the Inspector.
Optimizing for UX
Of course, design was just one part of the challenge. The other part was making it feel natural to use — and avoiding a distracting UI change.
“We created a bunch of prototypes to test how the interactions worked when using the handles on the Canvas,” Prekesh explains. “Some other apps have a very jarring transition between hovering and engaging the on-Canvas corner radius controls. Whether that’s the rest of the app entering a different ‘mode’, the UI disappearing and reappearing, or a 0.1–0.2ms delay that makes the interaction feel stuttered. We wanted to avoid all this and try and make it feel as quick and fluid as possible.”
Plus, the team wanted to make it obvious that modifiers like ⌘ and ⌥ can change what happens when you interact with these corners. “That’s why we added a small design element next to your cursor if you hold down a modifier key in the Mac app,” Prekesh says.
New Corner Styles
However, easier corner controls weren’t the only new addition to Corners with this release. The team also added a selection of new Corner Styles: punched-in triangle, quarter circle, and square. You can apply these new styles to any shape — not just rectangles. Paulo walks us through how they brought it about:
“After an early demo, Raphael — one of our talented designers — reached out with the suggestion to add these shapes,” he says. Raphael’s idea was to make it simple to create ‘unusual’ shapes — such as buttons for a video game UI — without having to get into vector editing mode.
“We see Sketch as a multi-purpose design tool,” says Paulo. “And new Corner Styles reflect that by giving people extra flexibility to use the Mac app for graphic design, diagramming, or illustration.
“This feature is a good example of our broader view of what Sketch is for,” Paulo continues. “That’s why we always try to accommodate different perspectives, starting right from within our broader Design team.”
Make new shapes faster
For Prekesh, the powerful additions in this release unlock a whole set of new possibilities for design. “Corner Styles enable some new ways of creating certain shapes quicker than before. A quick example I threw together is this ticket…”

“This is a very simple example,” he says. “But this is all non-destructive and easy to edit. It’s now so much easier to create more specific shapes and endless variations — all non-destructively.”
Rounding the corner
Paulo is proud of the outcome — because it improves on a standard that most people had settled for. “I think we managed to take something people maybe assumed was ‘a solved problem’ and turned it up a notch,” he says. “Design tools have gotten really advanced over the years, but there are still plenty of overlooked opportunities to improve these day-to-day essentials.”
“What we focus on in our Editor team is to make the Mac app immediately approachable for all, without sacrificing the depth of experience and flexibility of use when you need it,” he continues. “There’s a lot of complexity involved in making things feel obvious. If we did our job well, most will never notice.”
We love giving you behind-the-scenes peeks at the work we do on Sketch. What would you like to see? Let us know on Twitter and we’ll consider your ideas for our next sneak peek. For now, we hope you enjoy using the latest Mac release.


